Basics of Feature Flags
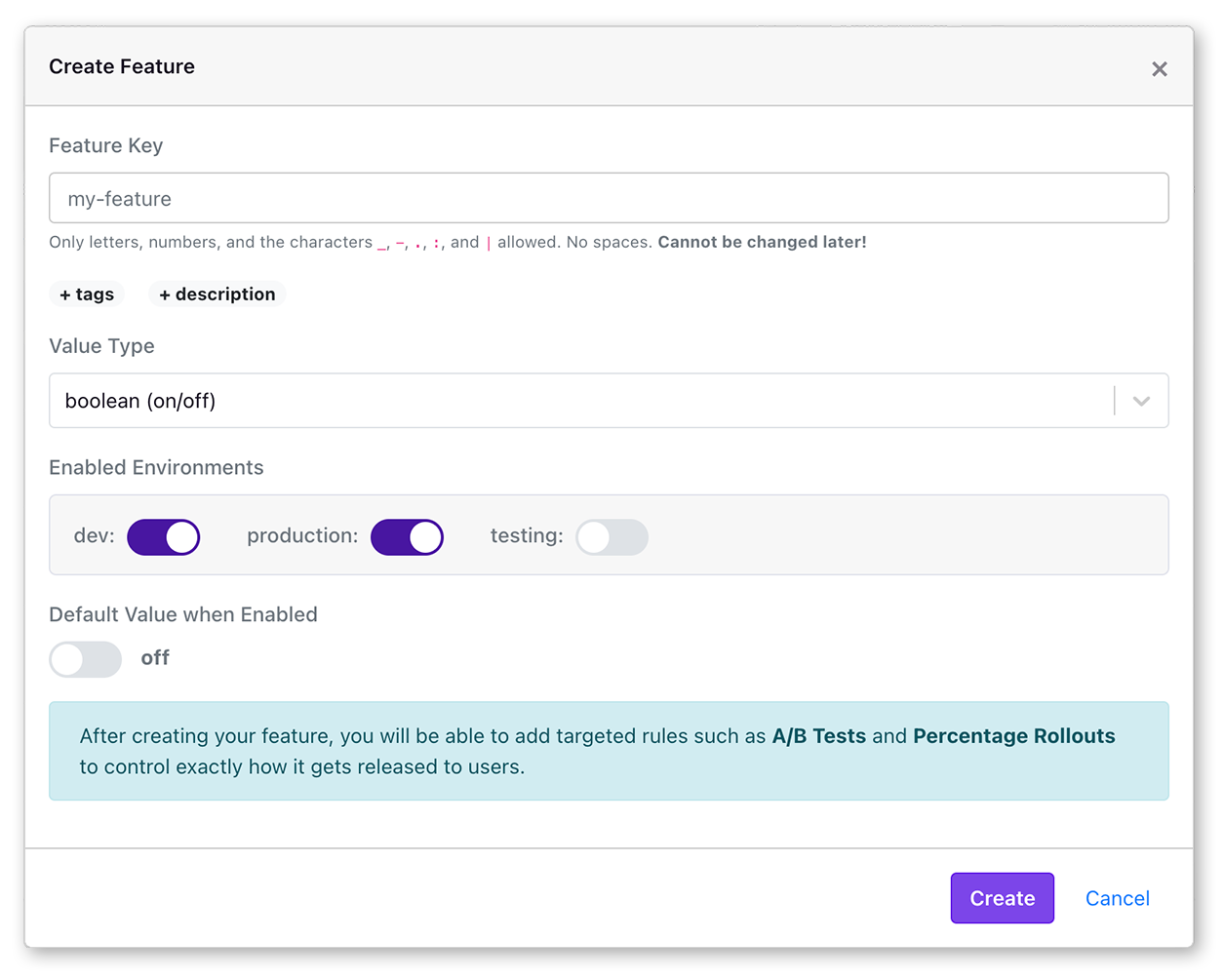
Feature Keys
Every feature is defined by a unique key. This is what the engineering team will reference in their code when they check the value of a feature. Feature keys cannot be changed after they are created, so take care when choosing one. If you make a mistake, you can always delete the feature and create a new one.

Feature keys must only include letters, numbers, hyphens, and underscores.
Some examples of good feature keys:
onboarding-checklist- ON/OFF flag for a featurecheckout_button_color- The color of the checkout buttonresultsPerPage- Number of search results to show per page
Default Values
Each feature has a default value that is used when there are no matching rules for the user. A feature that is enabled on an environment, with no rules, will use the default value. The default values also depend on the feature type.
Using features in your code is easy. Here's an example from our Javascript SDK:
// For boolean features
if (growthbook.isOn("my-feature")) {
// ... Do something
}
// For number, string, and JSON features
const value = growthbook.getFeatureValue("other-feature", "fallback");
GrowthBook also supports multiple environments, so you can, for example, have a feature enabled in dev but not production.
You can also change the value of a feature with Rules. The following types of rules are supported:
Rules
Default values are overridden by Rules. Rules are used to target specific users or groups of users, or when launching A/B tests.
There are three kinds of rules we support:
- Forced Value - use targeting attributes to assign a subset of users the same value
- Percentage Rollout - use random sampling to roll out a feature to a percent of users
- A/B Experiment - run a randomized A/B test between 2 or more feature values
For more information, see our page on Rules.
Feature Types
Features can be a simple ON/OFF flag or a more complex data type (strings, numbers or JSON) which can be used for remote configuration. The type of feature you select depends on your use case.
GrowthBook supports 4 types of features:
- Boolean (on/off)
- Number
- String
- JSON
Boolean (ON/OFF) Flags
ON/OFF flags can support any of the following use cases:
- Decouple code deploys and releases
- Kill switch for production
- Gradual rollout of features
- Complex targeting and segmentation of features
- Validating feature releases with A/B tests
Boolean feature flags may only have two values, on and off, so they are best used for simple use cases. Boolean feature flags are limited to 2 variations with A/B tests for this reason.
For example, if you have a checkout button that is currently blue, you could use an boolean flag called new-button-color
that sets it to red when ON. This is pretty limiting since you can't easily try other colors in the future without
changing the code. You may want to use one of the other feature types.
Number Flags
Similar to string flags, number flags support sending arbitrary numeric values to your application.
String Flags
String flag types support sending arbitrary string values to your application. This is useful for remote configuration,
and also for multivariate A/B testing. For our previous example, you could use a string flag named button-color where
you can easily set the value to 'blue', 'red', 'green', or any other color without changing your code.
JSON Flags
JSON flags support sending arbitrary JSON objects to your application. This is useful for remote configuration, and also when you want to send multiple values down to the SDK or code.
JSON feature flags also support JSON validation, which allows you to validate the JSON object against a JSON schema. This feature is useful for validating the structure of the JSON object before sending it to your application to eliminate chances of typos. Currently, JSON validation is part of our enterprise plan.
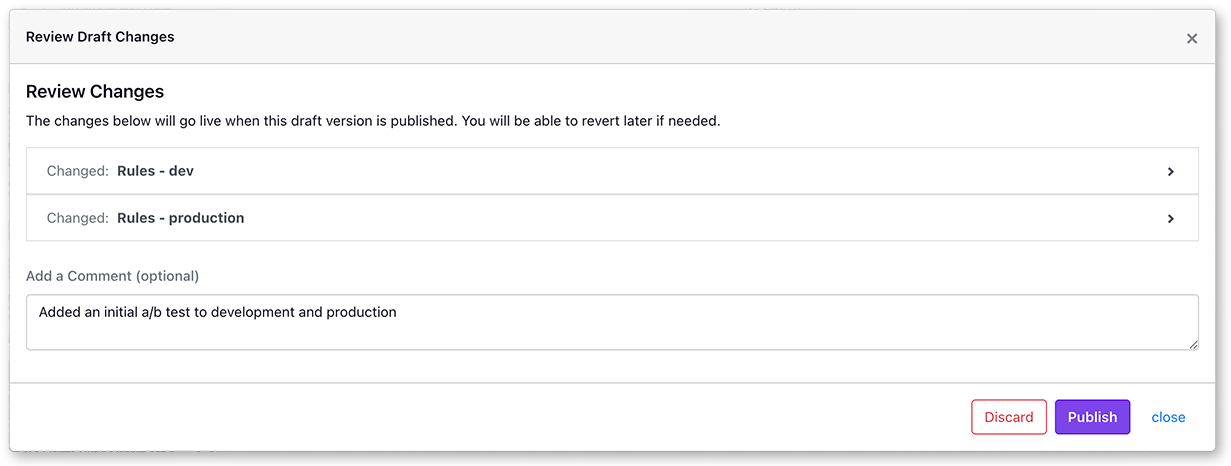
Publishing Changes
When you make changes to a feature's definition (e.g. the default value or modifying rules), a new draft revision of the feature is created automatically. This draft revision is unpublished and is only visible within the GrowthBook UI, not to your users.
You can continue adding changes to this draft and when you are ready, publish them all at once with an optional commit message.

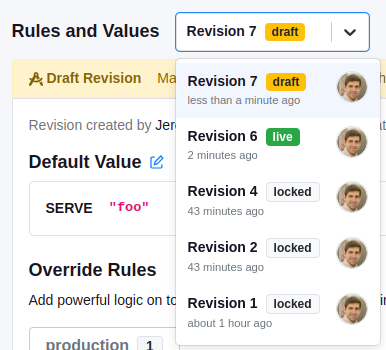
Revisions
Once a draft revision has been published, it becomes locked and you can no longer make changes to it.
If you need to undo changes and revert back to a previous state, you can do so easily. Use the Revision dropdown to select the version you want to revert to and then click the Revert link. This will let you review the changes that will applied before submitting.

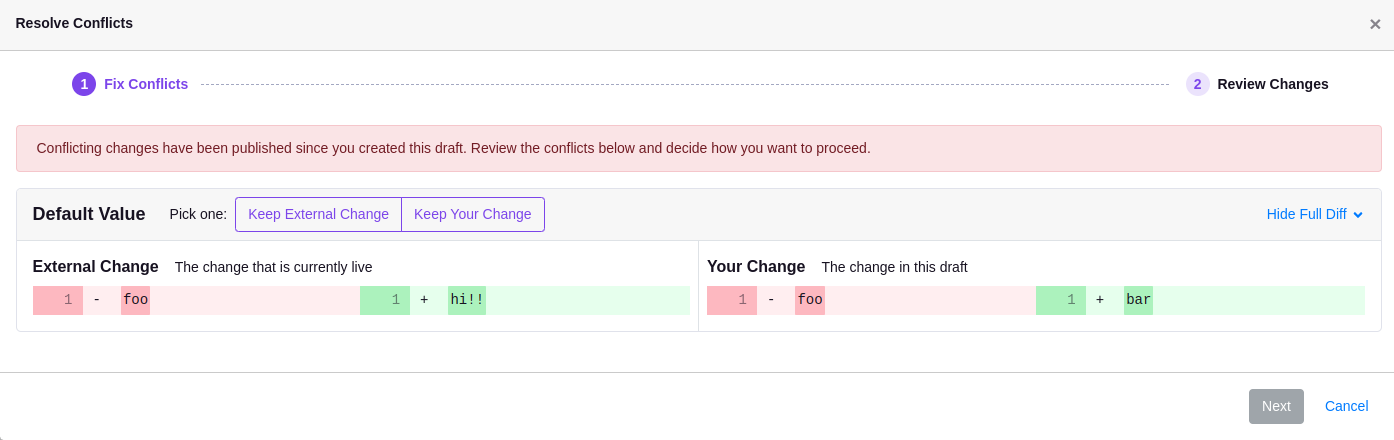
Merge Conflicts
It's possible to get into a state where your draft has diverged from the live version of a feature. Some changes we are able to merge automatically (e.g. if you change a rule in "dev" and someone else changes a rule in "production"). For changes that we cannot resolve automatically, you will have to fix the conflicts first before you are able to publish your draft.
We use a similar process to Version Control Systems like git. For each conflict, you will be shown a diff of the conflict and given a choice of how to proceed.
In the example below, the Default Value was set to foo when you first created your draft. In your draft, you changed the value to bar. At the same time, someone else published a new version, changing the value to hi!!. So, now you have to choose which change you want to keep.