Environments
GrowthBook comes with one environment by default (production), but you can add as many as you need on the Environments page located within the SDK Configuration menu.
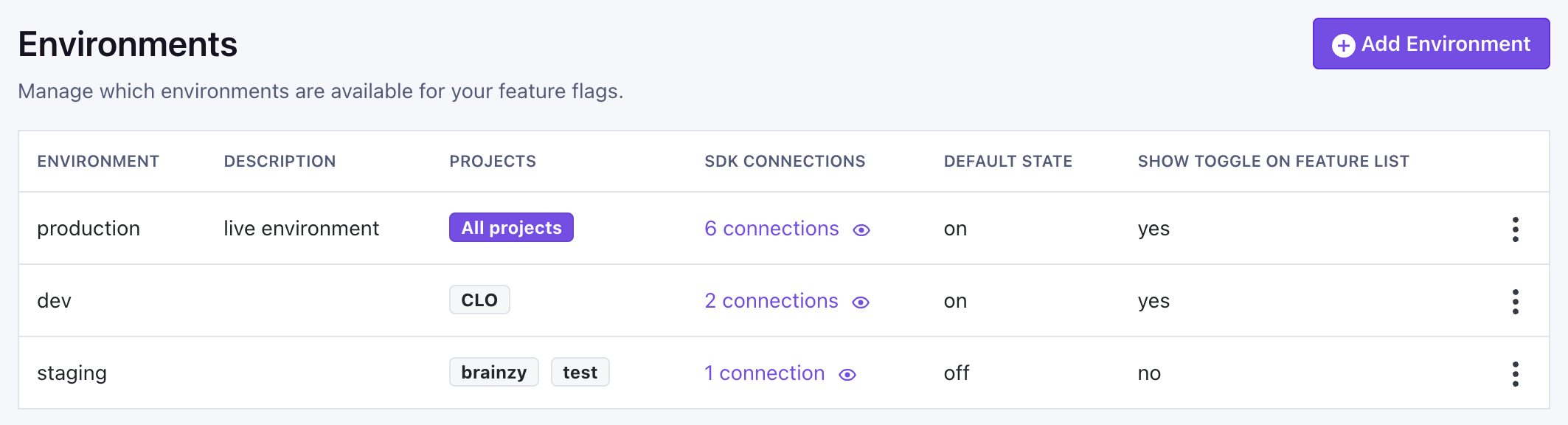
Feature flags can be enabled and disabled on a per-environment basis. You can also set the default feature state for any new environment. Additionally, you can scope environments to only be available in specific projects, allowing for further control and segmentation over feature delivery.

When a feature is disabled in an environment, the feature will not be returned via the SDK, and that feature will always
evaluate to null and ignore any other targeting or feature rules.
It's possible for a feature to be enabled for an environment and still be considered "off". This happens when its value is set to false, null, 0, or an empty string.
Environments and SDKs
When you configure your SDK endpoint you will be asked which environment you want to use. Each SDK endpoint will have a unique SDK key. When this endpoint is called from the code, a JSON file containing all the features and rules by which they should be shown is returned. Scoping SDKs to environments allows you to easily separate, for example, your production and development environments.
To use multiple environments in the same code base, you can use environment variables to set a dynamic key,
e.g. GROWTHBOOK_CLIENT_KEY='sdk-abc123' and then reference that environment variable in your code base. Depending on
the framework you're using, some environment variables are not exposed by default on the front-end unless provided an
appropriate prefix, e.g. NEXT_GROWTHBOOK_CLIENT_KEY='sdk-abc123' in order to access environment variables in Next.js
client code.
Environment Inheritance
When you create an environment you can specify a parent environment to inherit from. The new environment initially copies all feature rules from its parent. After creation, the environments operate independently—changes to feature rules in one environment won't affect the other. Think of it like creating a fork or snapshot of the parent environment.
In the UI, you can only use parent environments for the default environment names:
production, dev, staging, and test. For arbitrary environment inheritance you can use the
API endpoint
API-driven Environment Inheritance is a GrowthBook Enterprise feature.
Common Use Cases
- Adding new environments to an existing setup (e.g., adding "staging" after having "dev" and "production")
- Troubleshooting production issues by creating an isolated test environment to safely diagnose problems
- Creating separate environments on a per-dev or per-PR basis