Quick Start Guide
This guide walks you through the basics of a full integration of GrowthBook for both feature flagging and experimentation.
Set Up GrowthBook
You can either self-host GrowthBook or use our Cloud.
For the easiest setup, sign up for a free Cloud account.
If you prefer to self-host, follow the instructions here or on our GitHub page.
After creating your account, it will walk you through the initial setup steps, including integrating one of our SDKs into your application.
Feature Flags
Integrate the GrowthBook SDK
As part of the initial setup, you should have created an initial SDK Connection. If not, you can do so now by going to SDK Configuration → SDK Connections. Then, click Add SDK Connection. Follow the directions based on your application's language and platform. The full SDK docs are also available if you want to dive deeper.
Create a Feature Flag
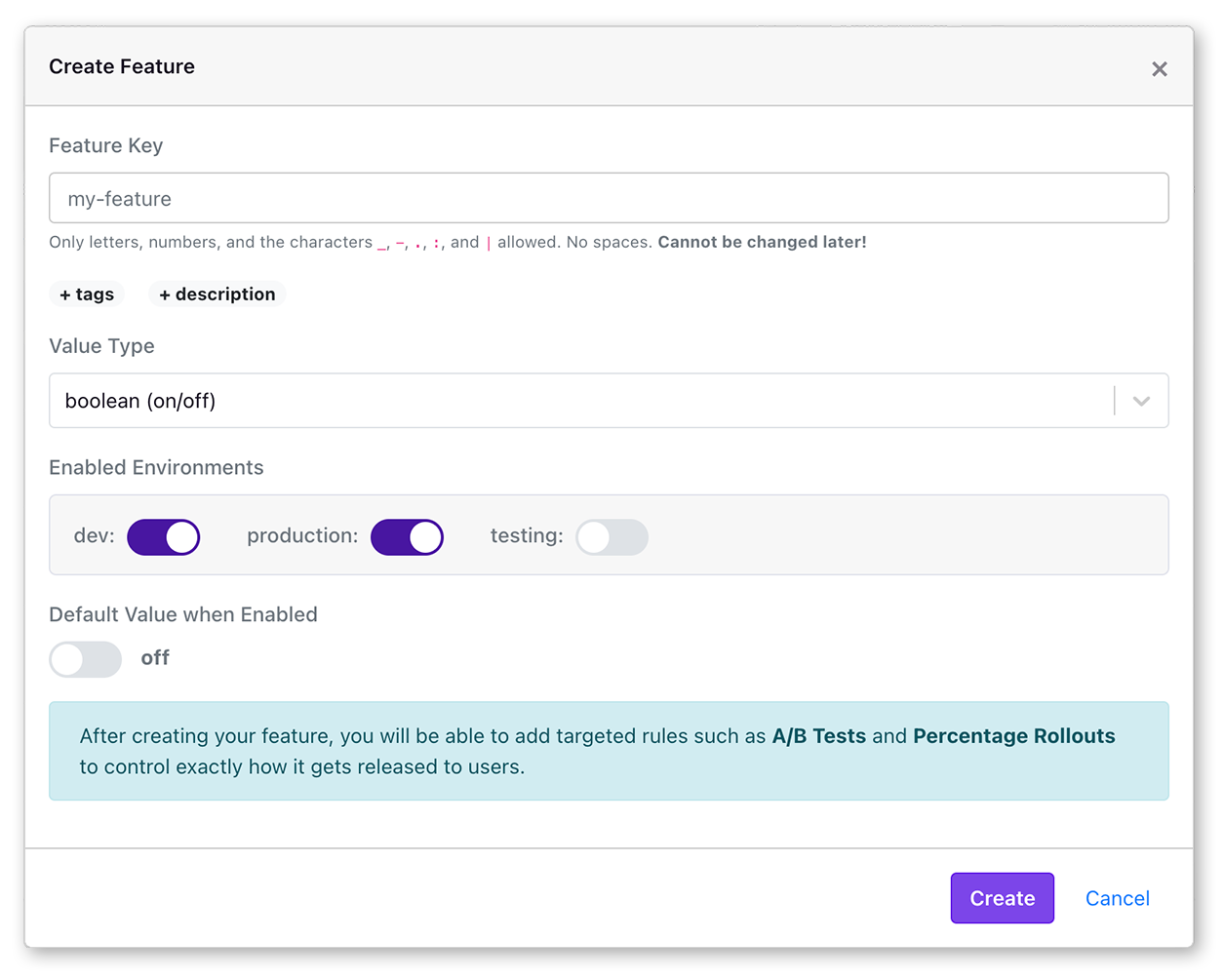
On the Features page, create your first feature flag.

The Feature Key is what you will reference in your application and cannot be changed later.
Feature flags in GrowthBook are robust, supporting advanced targeting, powerful rule evaluation, prerequisite features, JSON schema validation, and more. In this quick start, we'll just stick with a simple boolean feature flag that is always on or off for everyone.
Use the Feature in Your Application
When you create your first feature, you'll see instructions on how to use it in your application. Here's an example using our JavaScript SDK:
if (gb.isOn("my-feature")) {
console.log("It's On!")
}
It really is that simple to get started! For next steps, we recommend reading our Feature Flag Basics page, which goes into more depth.
Feature flags are the foundation for powerful experimentation. In the next section, we show you how to use them to run no-code experimentation using our Visual Editor. Need more advanced options? Dive into our complete guide for code-based experimentation.
Experiment Analysis
Connect to Your Data Warehouse
GrowthBook is warehouse native: it connects to your data warehouse and queries it to get the results of your experiments. We support all major SQL data warehouses such as BigQuery, Snowflake, Postgres, MySQL, Redshift, Databricks, and ClickHouse.
GrowthBook is extremely flexible and can support almost any schema structure with a bit of configuration.
Our most popular option is to have Google Analytics 4 (GA4) sync data to BigQuery. We also provide guides on working with other popular data sources.
To connect GrowthBook to your data warehouse, go to Metrics and Data → Data Sources. Select the type of data source to get started. We then ask you to select your event tracker. This step is optional, but highly recommended as it allows us to generate initial SQL that works out of the box. If you want to skip, just select Custom.
Lastly, fill out the connection details. This typically includes the host, port, database name, username, and password, although this varies by data warehouse type. GrowthBook only requires read-only access to the tables and views needed for your experiments and metrics.
Additional guides on how to set up the data source for your specific data warehouse are available.
Add a Metric or Two
GrowthBook needs to know what metrics you want to measure for your experiments. This starts by creating one or more Fact Tables using SQL, which selects raw data from your warehouse. Metrics are then built on top of these Fact Tables.
Go to Metrics and Data → Fact Tables. Click Add a Fact Table and edit the default SQL if needed. Here's an example SQL query for an Orders fact table.
SELECT
user_id,
timestamp,
qty,
amount
FROM orders
Once the fact table is created, you can easily add metrics on top of it. For example, consider a simple proportion metric, which measures the percentage of experiment users who complete an action at least once. In this case, it'd measure the percentage of users who made a purchase.
Metrics in GrowthBook are powerful and have many advanced settings. Read about them on our Metrics page.
View Experiment Results
Go to the Experiments page. If you implemented an experiment using feature flags, your experiment will already be listed. Click through to it. If you ran your experiment outside of GrowthBook instead, that's fine, too! Add a new experiment and select the Import Existing option.
Once inside your experiment, go to the Results tab. Edit your analysis settings and pick the metrics you created earlier. The results will show up in a table like this:

We have an entire page in our docs just about these results and how to interpret them.