GrowthBook DevTools - Browser Extension for Feature Flags & A/B Testing
GrowthBook DevTools is a browser extension for Chrome and Firefox that helps you inspect, debug, and modify feature flags and experiments in real time. Whether you're troubleshooting an experiment or tweaking a feature flag, DevTools gives you full visibility and control—right in your browser.
Requirements
GrowthBook DevTools is compatible with Chrome (including Edge, Arc, and most other browsers that enable Chrome extensions) and Firefox.
It works with most GrowthBook client SDKs, including the HTML Script Tag, JavaScript SDK, and React SDK (client-rendered).
Before using DevTools, ensure your SDK is configured with:
enableDevMode: true
This allows DevTools to connect and display feature flags, experiments, and attributes.
Installation
The GrowthBook DevTools browser extension is available for both Chrome and Firefox.
GrowthBook DevTools is available for Chrome on the Chrome Web Store and for Firefox on addons.mozilla.org. To install:
- Click Add to Chrome / Add to Firefox
- Confirm the installation when prompted
Once installed, GrowthBook DevTools automatically detects and connects to the GrowthBook SDK whenever it’s active on a website ✨
Accessing GrowthBook DevTools
GrowthBook DevTools is accessible in two ways. Use whichever best fits your workflow:
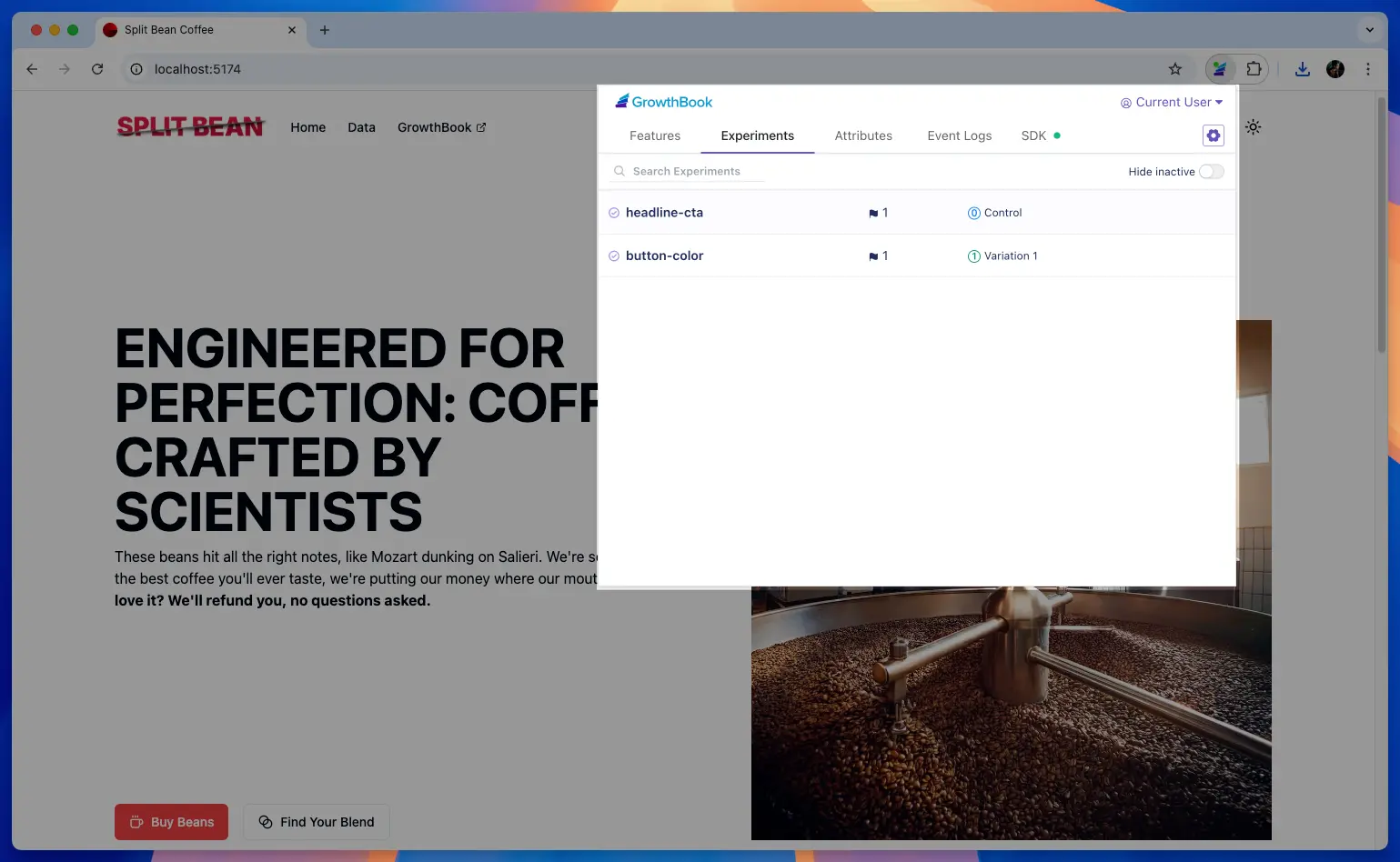
1. Quick Access
A lightweight view for quick flag and experiment testing.
- Pin the extension to your toolbar (click the puzzle piece 🧩, then pin GrowthBook).
- Click the GrowthBook icon to open the popup.

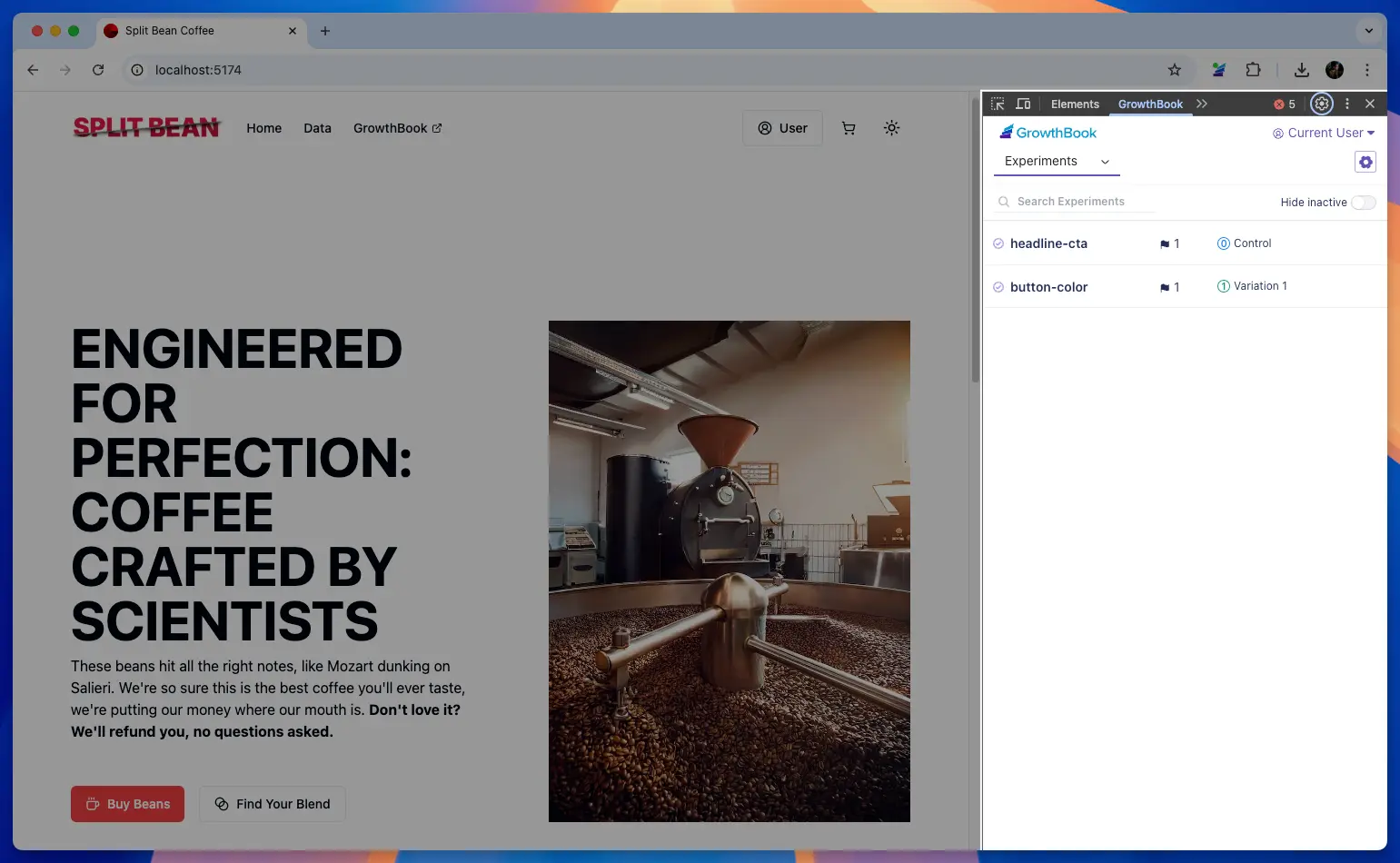
2. Developer Tools Panel
Ideal for when you need more space or want to inspect feature flags alongside other browser developer tools.
- Open the Developer Tools with
Cmd+Option+I(Mac) orCtrl+Shift+I(Windows/Linux). - Click the GrowthBook tab in the Developer Tools panel. (If it’s hidden, check the overflow menu ».)

Essential Features
GrowthBook DevTools provides powerful debugging and testing tools, including:
- A real-time view of active feature flags and experiments
- The ability to override flags and experiment variations
- A detailed debug log explaining how and why flags were evaluated
- Insights into attributes affecting feature rollouts
- Syncing attributes and Archetypes directly from GrowthBook
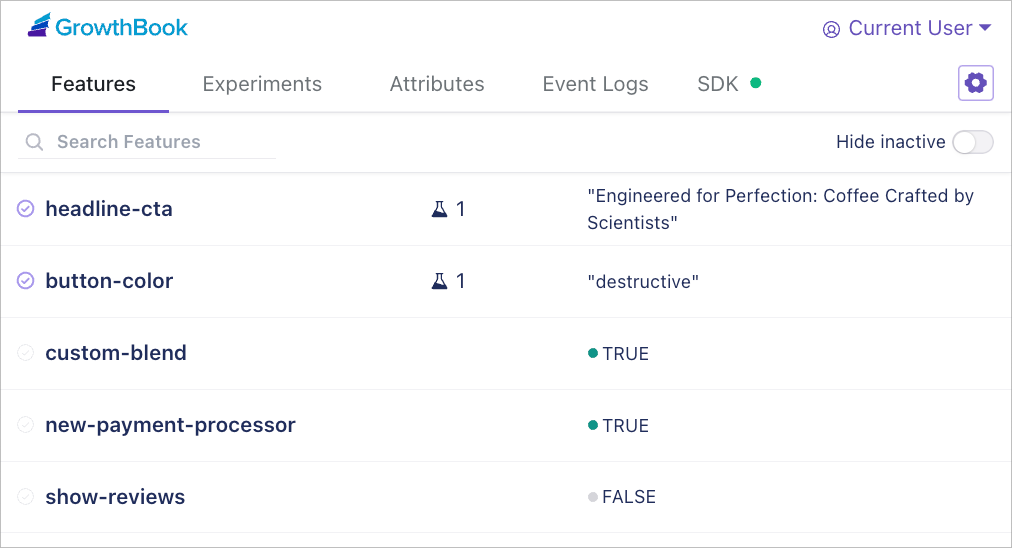
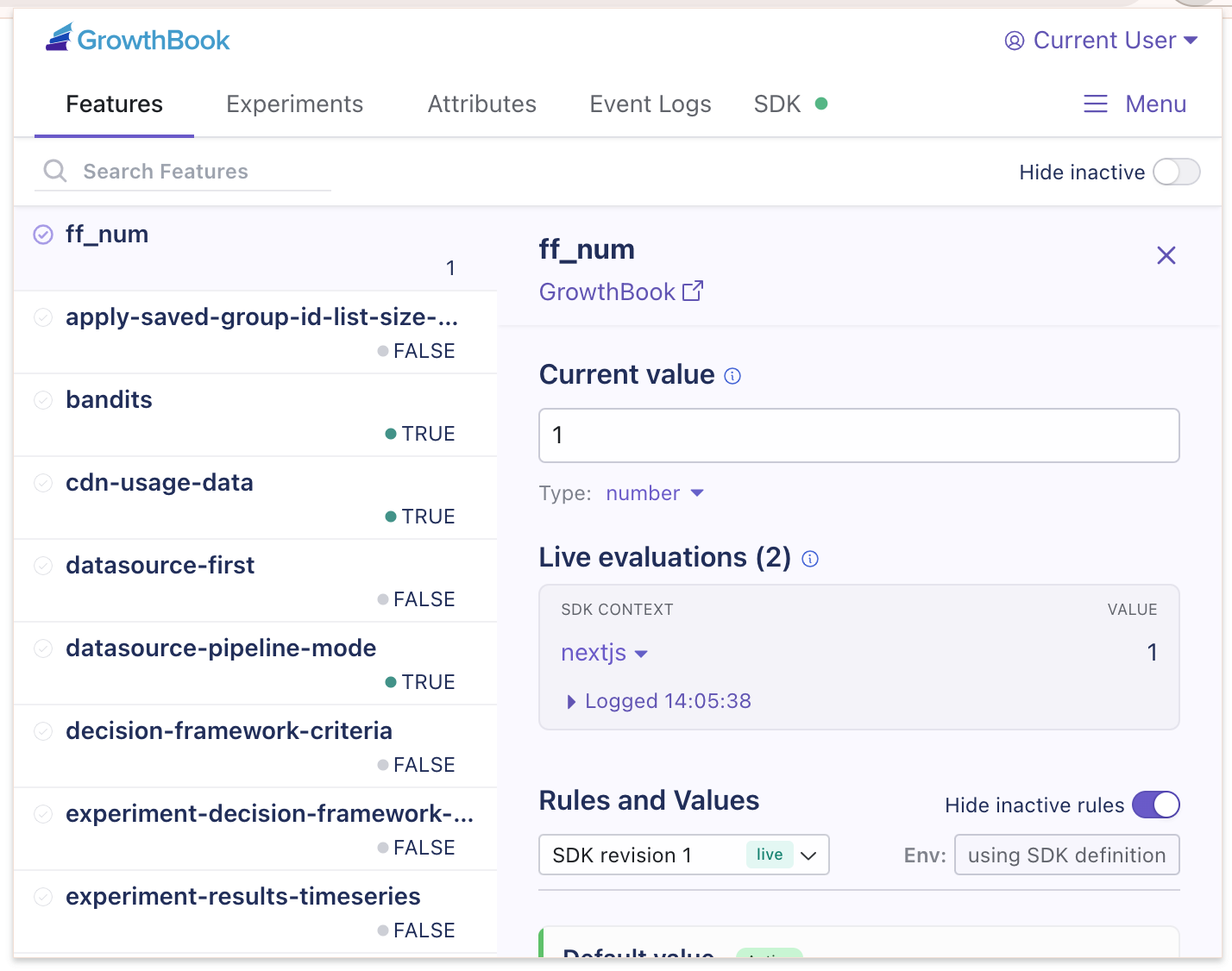
Feature Flags & Overrides
The Features tab provides an overview of your feature flags, including their current values and associated experiments (indicated by the flask icon). Click on a feature to open its detail view, where you can:
- Override the current value (flip a boolean, change a string, etc.).
- See why the flag was evaluated the way it was under Rules and Values.

All feature flags are shown, even if they weren’t evaluated on the page. Use the Hide inactive toggle to hide these flags.
Feature flag data table
| Field | Description |
|---|---|
| Current value | The feature flag’s current value. Click or type to override. |
| Rules and Values | All the rules for the flag. Defaults to showing the rule that defines the current value. |
| Debug log | The reason why the flag was evaluated as such. |
| Full feature definition | The complete JSON definition of the feature flag. |
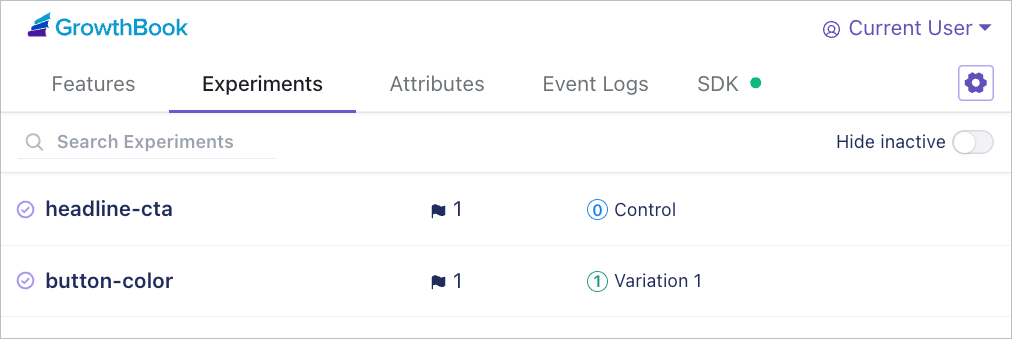
Experiments
The Experiments tab gives a complete overview of your A/B tests, including how they’re implemented (feature flag, URL redirect, visual editor) and their current values. Click on an experiment to open its detail view, where you can:
- See additional experiment data.
- Override the assigned variation to test different experiences.

Experiment data table
| Field | Description |
|---|---|
| Enrollment Status | Whether the user is included in the experiment (irrespective of control/variant). |
| Current variation | Which the user is assigned to. Click another variation to override it. |
| Results log | The experiment result object. |
| Current value | The value associated with the current variation. |
| Implementation | How the experiment is implemented: feature flag, visual editor, URL redirect |
| Targeting and Traffic | Targeting conditions, traffic/enrollment settings, and URL rules if applicable. |
| Debug log | The reason why the experiment was evaluated as such. |
| Full experiment definition | The complete JSON definition of the experiment. |
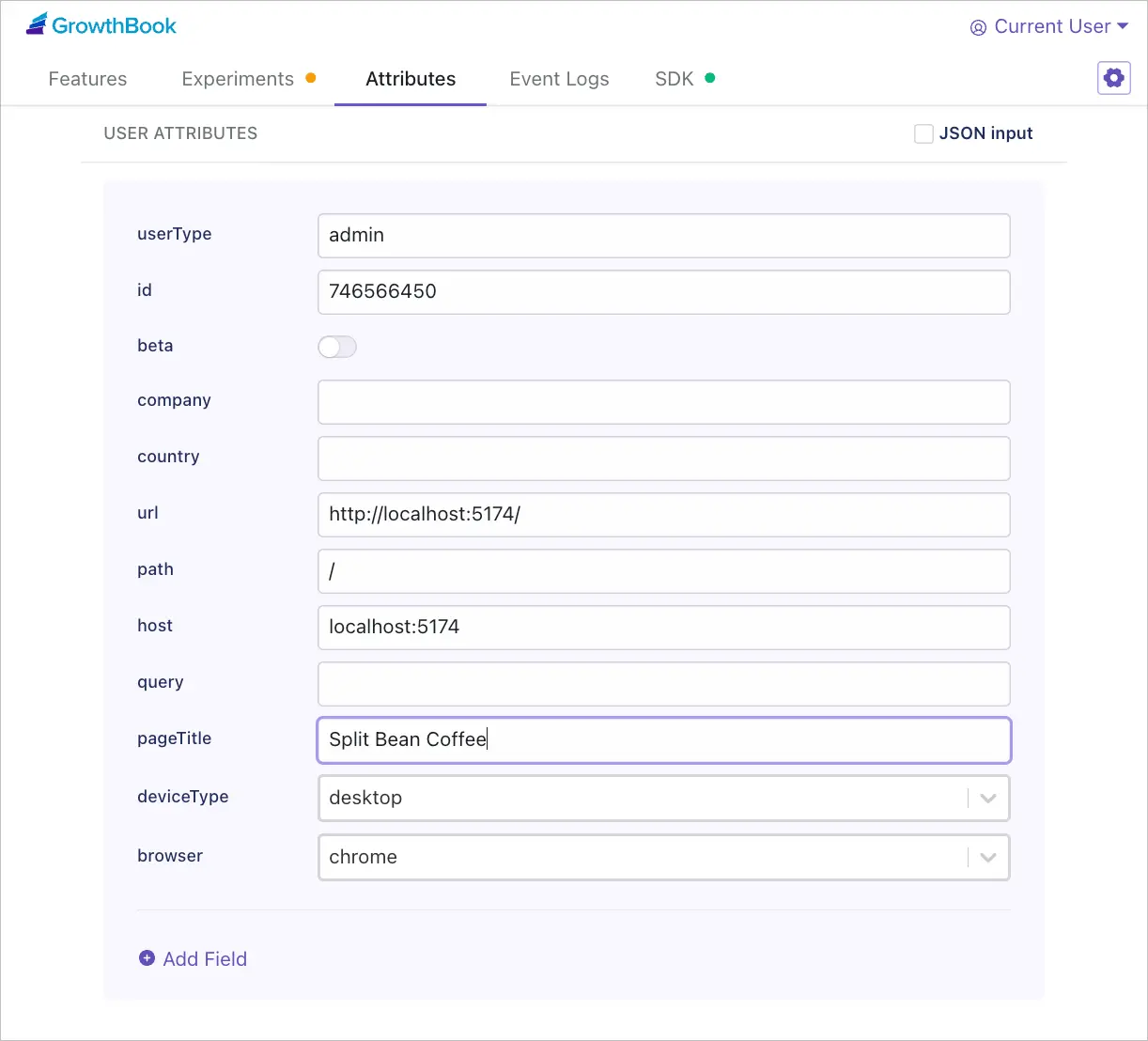
Attributes
Experiments and feature flags often depend on user attributes (e.g., location, subscription tier). The Attributes tab lets you:
- View and edit the attributes the GrowthBook SDK is using.
- Override attributes to test different scenarios (e.g., simulate a Pro user vs. Free user).
- Use JSON input for more complex setups.

Event Logs
When configured in the SDK, Event logs show 3 types of data:
- Feature result logs via
onFeatureUsage. - Experiment tracking callbacks via
trackingCallback. - Metric events sent via
eventLogger.
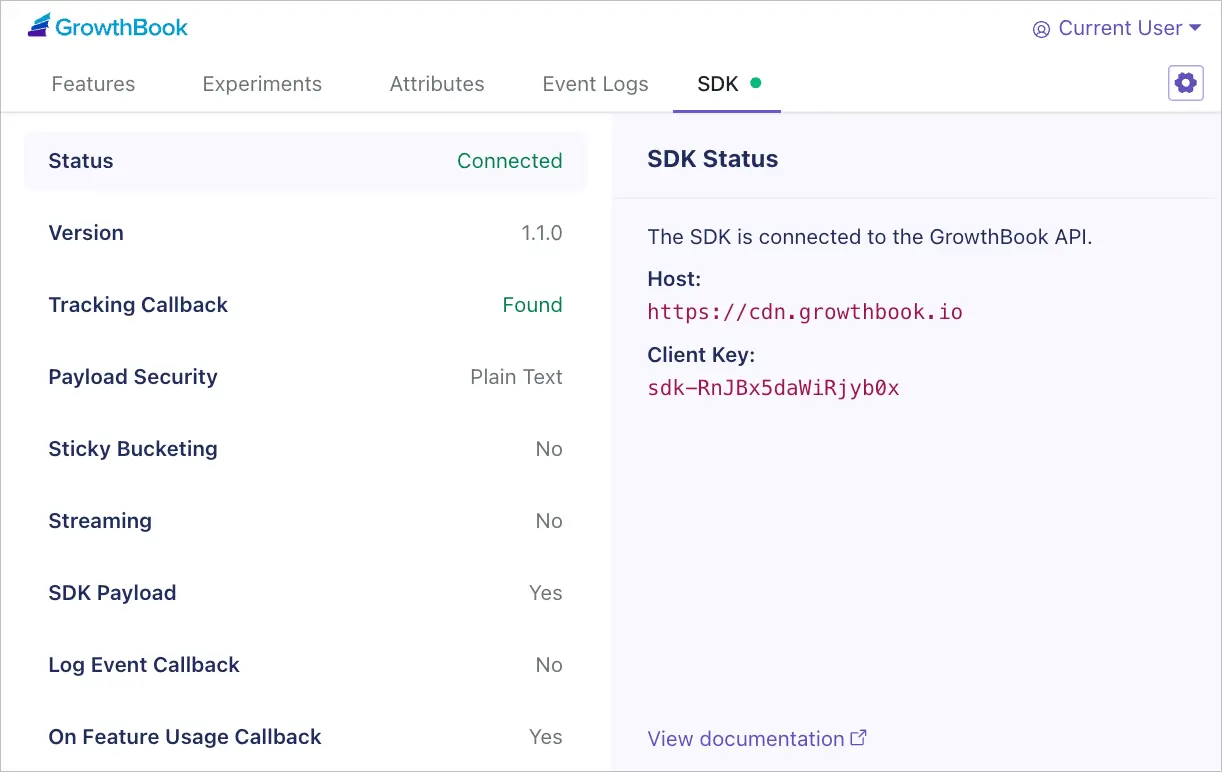
SDK
The SDK tab provides helpful data about your SDK, including its connection status, along with debug info and resource links if you encounter an issue. Click on each property for additional details and a short description of its function.
Two particularly useful fields for debugging:
- Sticky Bucketing detail shows all sticky buckets for the current user.
- SDK Payload shows the actual payload the SDK is using.

Advanced Features
GrowthBook DevTools works great out of the box, but if you want even more power, enable advanced features with an Access Token:
- Synced attributes: Brings in all possible attributes and their types from GrowthBook.
- Archetypes: Toggle between preset user attributes defined in GrowthBook.
- Feature revisions and drafts: Preview how feature drafts or previous revisions would behave on your site.
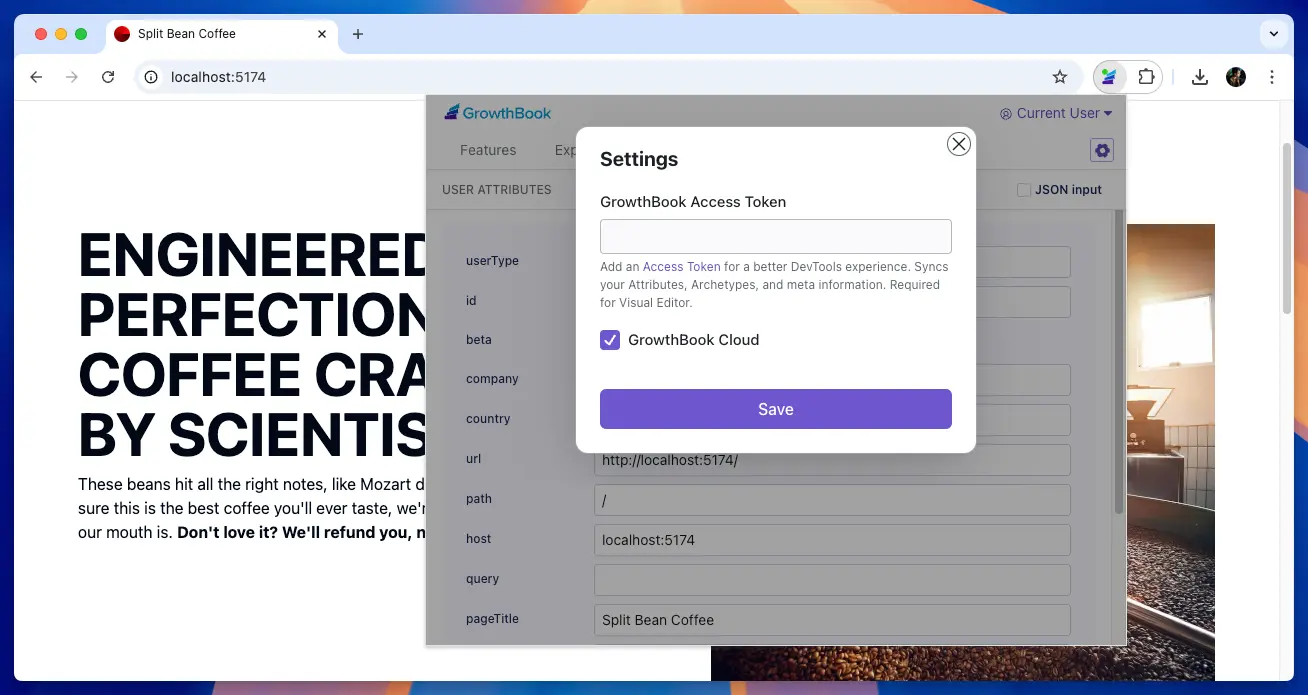
To enable these features:
- Click on the cog icon ⚙️
- Add a Personal Access Token. (Use the Access Token link to create a token in GrowthBook.)
- If self-hosting, uncheck GrowthBook Cloud and enter your API details.
- Click Save.

Once saved, open the Current User dropdown to apply archetypes to feature flags and experiments. For example, use a Pro user archetype to test how your site behaves with premium features unlocked, or a New user archetype to see the experience for first-time visitors.
Back End Debugging
DevTools supports back end debugging. This includes:
- Applying feature, experiment, and attribute overrides to a back-end SDK, and
- Displaying back-end evaluation results within DevTools

While much of the communication is automatically handled (mediated by cookies and datalayer-like events), some manual configuration is required to enable back end debugging. In the JavaScript SDK, we provide several environment-specific SDK plugins and helper functions to make back-end debugging simpler.
See the Node.js DevTools for back-end guide for integration instructions. Similar approaches will work for non-JS SDKs, but they must be manually implemented.
Visual Editor
GrowthBook DevTools also powers our Visual Editor, which enables designing A/B tests without writing code. The Visual Editor requires the Access Token mentioned in the previous section. See the docs on the Visual Editor.